マウス ジェスチャー おすすめ - 最高のマウスジェスチャーアプリ見つけた!プログラミングでコマンド登録する CREVICE 4
important;background-position:-34px 8px! has-white-border-color::before,. いくつかサンプルを紹介。
また、マウスとキーボードを比較した時、キーボードは物理的な位置が固定されていて「バチッ」と一発で操作を完結することができます。
has-key-color-background-color. ブラック。
important;background-image:none! そのため、マウスジェスチャーのソフトウェアの中では最も有名であり、現在でも利用者は多数います。
has-watery-yellow-border-color. スーパードラッグ そして、ぜひ使って欲しいのが「スーパードラッグ」。
「URLの最後(スラッシュの後)をクリックして、任意キーをクリックすればURLをすべて選択できる」ということをしたかったのですがダメでした。
例えば、Google Chromeの拡張機能を追加しても、Internet Explorerではマウスジェスチャーを使うことはできないのです。
マウスジェスチャーを使う方法 さて、こんなにも便利なマウスジェスチャーですが、どうすれば使えるようになるのでしょうか? has-orange-background-color::before,. has-watery-green-background-color. 3em;border:1px solid eee;font-size:11px;color: fff;background-color:rgba 51,51,51,. さらに、自由度が高いカスタマイズ性を持っているため、自分にピッタリなマウスジェスチャーの操作を組むことが可能です。
それぞれのいいところを合わせて、最高速度でのブラウジングを意識してみてください! スーパードラッグはマジで神機能ですので、マウスジェスチャー「どれがいいだろうか」と悩むなら、スーパードラッグ機能があるかどうかで選ぶといいかもしれません。
ジェスチャー機能の登録が無事完了したようです。
has-light-green-background-color::before,. ¥2,480 (税込) 在庫あり 3. has-black-background-color::before,.。
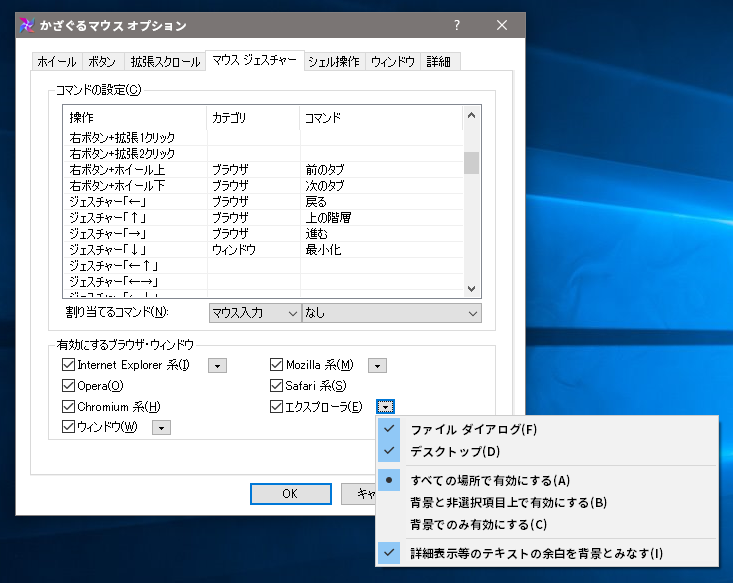
CrxMouseの「オプション」 ちなみに設定のページを開いた状態で「ブックマーク」しておくことで次回から素早く設定画面に移動ができる。
いろいろ試してみてよくわからなかったので、Webを検索してみるとマニュアルのページが見つかりました。
「マウスジェスチャー」とは、いわゆる マウスで行うジェスチャー操作です。
has-lime-background-color::before,. has-light-blue-border-color::before,. マウスジェスチャーのデメリット メリットの次に、マウスジェスチャーのデメリットを紹介します。
その代わり、キー配列やキーボードショートカットを覚えて手に馴染むまでにはそれなりの習熟を要します。
また、このマウスジェスチャーのソフトウェアも無料で利用できるため、おすすめです。
高度な設定となりますが、スクリプトを設定・編集することで、ジェスチャーやホットキーのカスタマイズにも対応しています。
- 関連記事
2021 lentcardenas.com