関連 記事 - IHJ:2021年こども関連記事
使うプラグインが異なれば、関連記事の表示方法も変わってくるもの。
プラグインを導入すると、必ずのちのち起こるのが サイト速度の低下です。
カスタマイズ解説• 下記はBootstrapのみで動作します。
特にプレゼンのテーマについて、どんな文献を調べたか、反対意見の文献はどれだけ読んでどう判断したか、などを聞いていくと有効です。
Related• 本日は合計で約1300字、加筆しました。
。
Related Posts by Taxonomy 「Related Posts by Taxonomy」は、自動で関連記事を取得する プラグインです。
項目の解説• 関連記事は プラグインを使う事で、とても簡単に表示させる事が可能です。
また、 ショートコードとHTMLを使って自在なカスタマイズができます。
function. WordPressのテーマを編集する方法 ここまでプラグインを使う方法を紹介しましたが、プラグインを使わなくてもWordPressのテーマを編集することで関連記事を表示できます。
また、 過去の記事のアクセスアップにも関連記事は有効です。
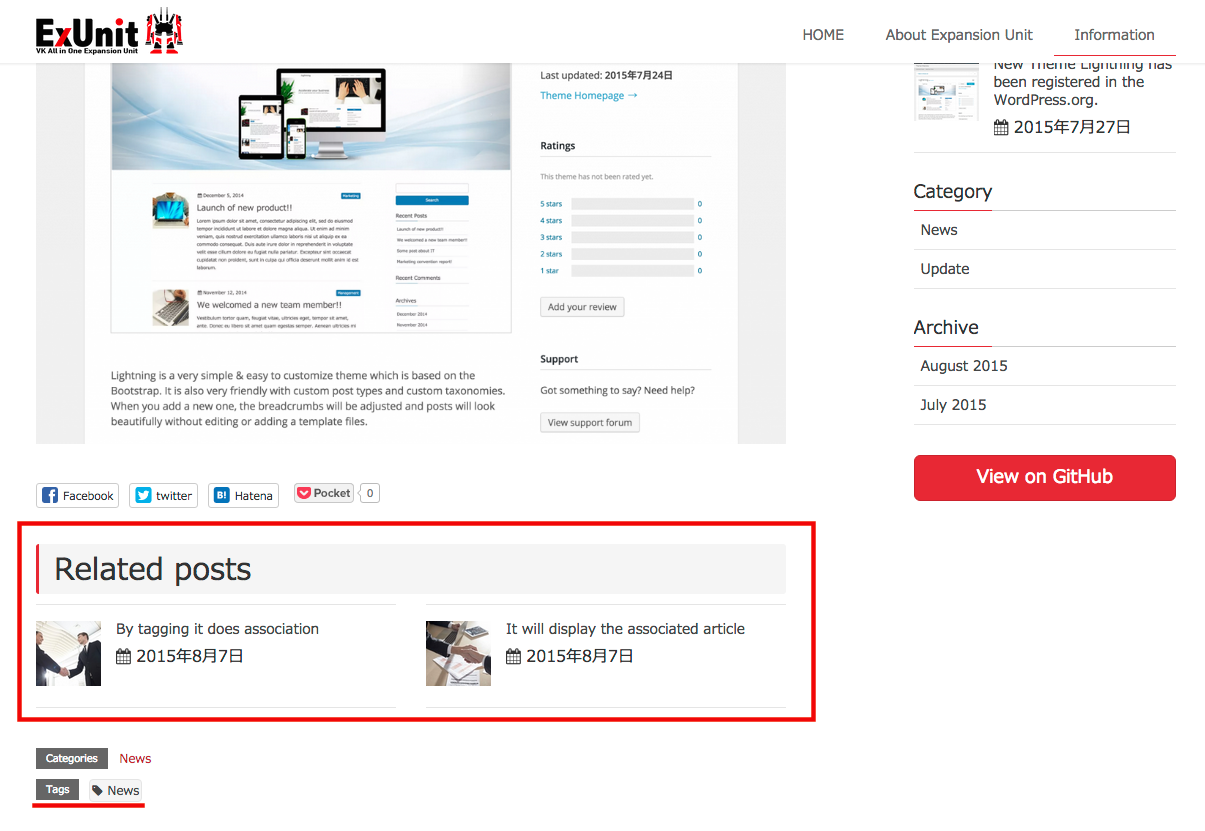
完成予想図 同じタグが入っている記事を表示する仕様です。
アイキャッチ画像を登録していない場合でも、wordpress related posts内にある画像を見つけて表示してくれます。
1-3:表示を確認し完了 1-2で紹介した様に設定が完了したら、投稿した記事下に反映されているか確認してみましょう。
ご自分のサイトに合うデザインを見つけ出して、是非導入してみてください。
「 テキストのリスト」「 サムネイル」の2種類の表示形式から、縦長、横長と レイアウトを選ぶことができます。
とはいえ「非公式のものを使いたい」などの理由でオフにしたいという方も多いかと思います。
今回紹介するWordPressのプラグインは、以下のものです。
Contextual Related Posts 英語表記なので、慣れるまでは参考サイトを見ながら設定する事をオススメします。
・Similar Postsはカスタマイズ性が高いが、初心者には扱いにくい。
しかし、プラグインを入れすぎてしまうと動作が遅くなったり、セキュリティの面でも弱くなってしまいます。
とてもシンプルです。
・Contextual Related Postsは、レイアウトをカスタマイズできる。
投稿日の表示 記事が投稿された時間を表示するか、しないか。
- 関連記事
2021 lentcardenas.com