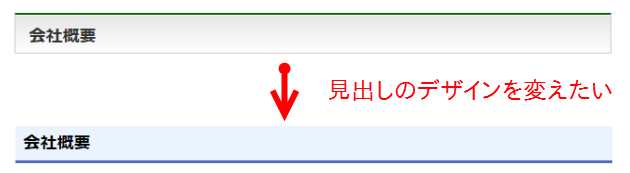
ワード プレス 見出し デザイン - ワードプレスで見出しのデザインを変える方法
見出しデザインを装飾するにはプラグインをインストール 今回、見出しのデザインの装飾を行うには、下記の2つのプラグインをインストールする必要があります。
結果、SEOにも優利に働く! ユーザーがそのページに長く滞在したり、別のサイトに離脱しないということは、 ユーザーが満足しているということですよね? ユーザーの満足度が上がれば、結果的に 検索エンジンにも評価されるため、 SEO面でも有利に働くことになります。
そのままコピペした状態なので、背景色やフォントカラー、フォントサイズなどを少し修正する必要がある場合もあります。
追加CSSには下記コードを下の画像の箇所に入力します。
5s ease-in-out infinite alternate; animation:blink 0. 1-1. 背景色の変える• こちらも確認しましょう。
青枠上段には「」を入力して下段には「」を入力してください。
CSSで作る見出しデザイン10個 どんなホーム ページにも合う、オシャレでシンプルな見出しデザイン10個を紹介している記事です。
なぜならネット検索で訪問してくれたユーザーは、私たちが想像する以上にせっかちで、答えを早く知りたがっています。
ひじがギリギリ隠れるくらい。
全部で9個のカッコいい見出しデザインを紹介しています。
・AddQuicktag ・Simple Custom CSS インストールが完了したら、それぞれのプラグインの設定値を少し変更するだけです。
関連記事 内容はSimplicityをお使いの場合の解説になってますが、他のテーマでも同様に解決できますよ。
1-2. くわしくは、をお読みください。
見出しテキスト 目次部分のタイトルです。
【今すぐインストール】ボタンをクリックします。
ドットのサイズはあまり大きくすると荒くなり見た目が悪くなります。
H1タグは主に記事のタイトルに用いられ、 検索エンジンはH1タグで囲まれたテキストを最重要項目として認識します。
すると、 このような状態になります。
あとは、style. なので 見出しは短くシンプルなものにするようにしましょう。
さらに、おしゃれなデザインになるように調整したり、見出しを自動で出力して目次を生成したりすることも可能。
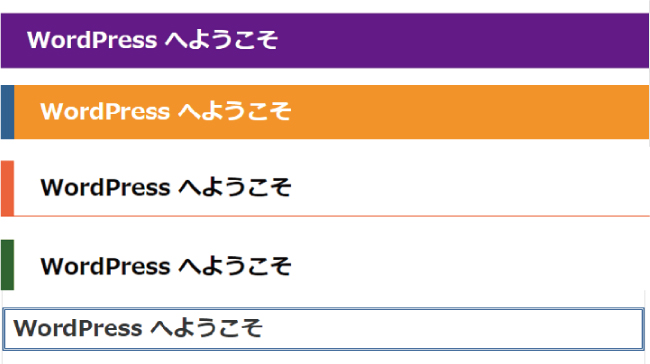
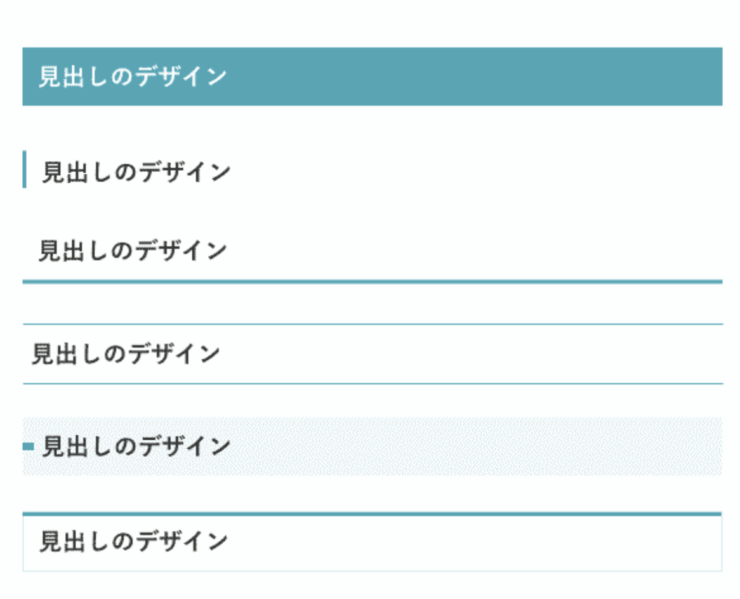
見出しデザインの装飾CSSのサンプル 見出しのデザインを変更するためのCSSとHTMLの書き方をご紹介します。
- 関連記事
2021 lentcardenas.com