Google フォーム 使い方 - 【簡単図解】Google フォームの使い方・活用方法
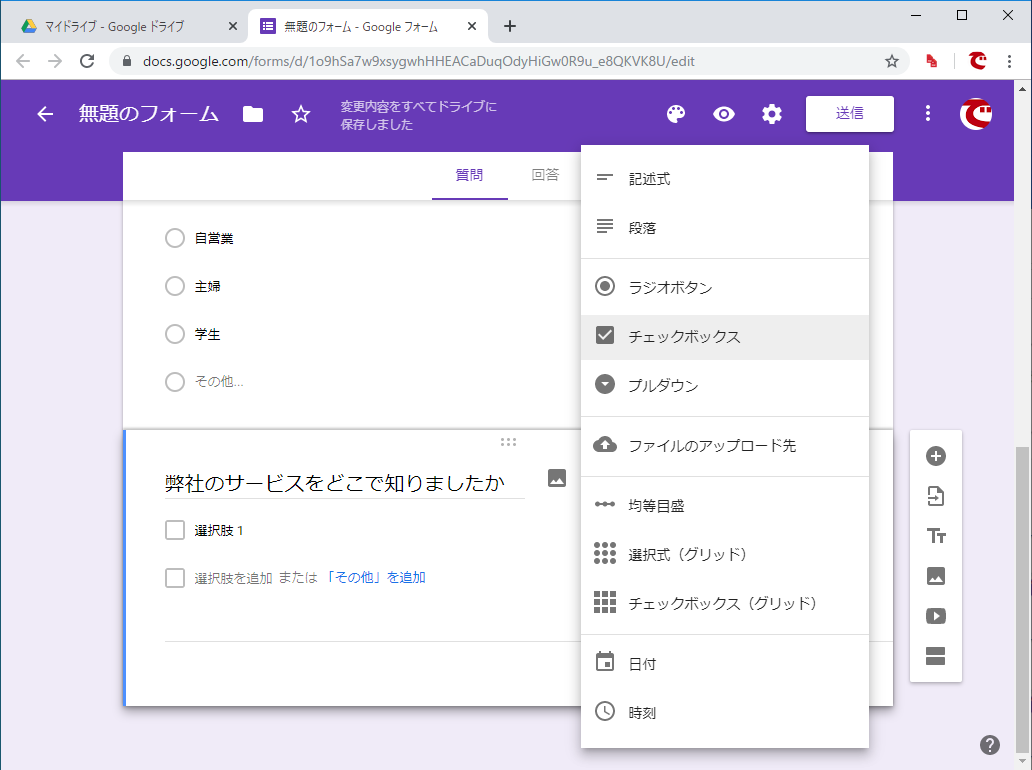
3s ease-in-out;transition:all. eael-dt-td-align-tablet-right. 【徹底解説】Googleフォームの作り方完全ガイド 2021年最新版. eael-product-grid-column-tablet-5. eael-elements-flip-box-icon-image img,. ラジオボタン … どれか1つ選択してもらうときに使います。
形式8「チェックボックス」(グリッド) グリッド型のチェックボックス質問形式。
ブログについての感想が欲しい• important;border-left:10px solid transparent;border-right:10px solid transparent;border-top-color: 444! eael-contact-form-align-right. 「回答者がリクエストした場合」と「常に表示」の2パターンが用意されているので、状況に応じて設定しましょう。
grid-hover-style-zoom-in:hover. elementor-grid-tablet-eael-col-5. 3, 1 ;transition:all 250ms cubic-bezier 0. また、外部ページやYouTube動画へのリンクを貼ることも可能です。
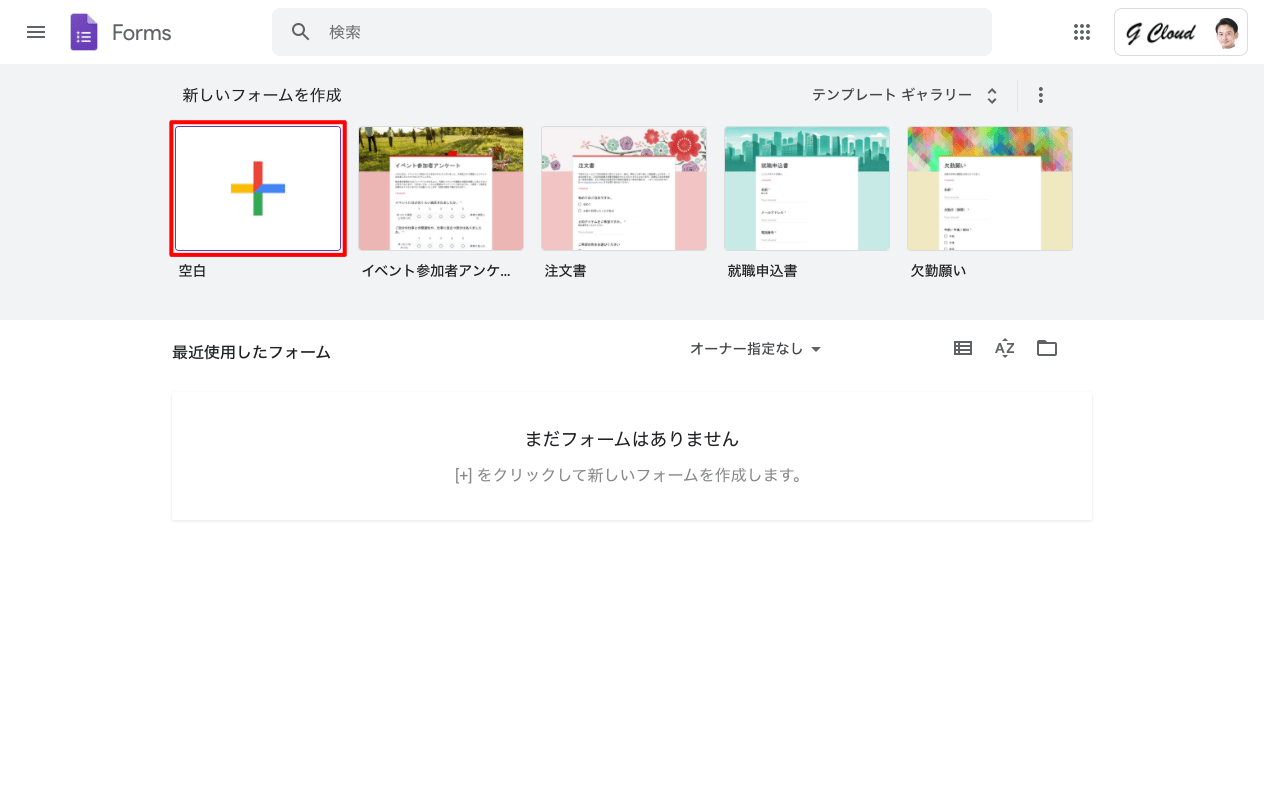
(9)アカウント作成が完了すると、「Google フォーム」のトップページが開きます。
回答に応じてセクションを移動させたり選択肢の順番を変更したいなどの場合は、ボックス内の右下に表示されているアイコン 画像赤枠部分 をクリックします。
フォームの回答受付を停止する場合は、「回答」のタブを開いて「回答を受付中」のスイッチをOFFにすると受付を止めることができます。
簡単に作成でき、集計・分析をサポートする機能があり、フォーム作成が初めての方にとっても扱いやすいサービスです。
5 ;box-shadow:0px 0px 10px 0px rgba 0,0,0,. eael-twitter-feed-item-content,. 無料でフォームを作るなら「formrun(フォームラン)」もおすすめ フォームを無料で作成できる Google フォームですが、以下のような要望がある場合は、 フォーム作成ツール「formrun( フォームラン)」を使ってみるのもおすすめです。
【おすすめNo3】Tayori(タヨリ) Tayori(タヨリ)はビジネス向けのサービスで問い合わせフォームはもちろんFAQ、チャット、アンケートの作成もでき、顧客の管理もできるサービスです。
eael-timeline-post:nth-child even. これは単なる見た目の違いではありません。
ただし、「必須」欄はオフに設定しておいてよいでしょう。
僕は地方在住なのですが、先日貴社のかっこいいCM見ました(笑)• 学校・地域のコミュニティ…様々なシーンで活用することができます。
eael-fluentform-form-button-full-width. すでにご自身以外で回答画面が表示されることご確認されていますね。
チェックボックス … 複数選択が可能です。
回答結果は自動的に集計され、リアルタイムでの確認が可能。
eael-tooltip-align-tablet-justify. お手数ですが、ご確認の程よろしくお願い致します。
しかし、もう少し細かく知りたいという人に向けて「主な機能」について紹介しましょう。
ラジオボタン…複数選択不可 と覚えておきましょう。
important;-webkit-transform:scale 1! eael-filter-gallery-container. 確認後、管理者が削除致します。
また、Googleフォームだけで完結したい場合は、ラジオボタンの質問の下に「上記以外の方は、記入してください」という質問を追加するかです。
(2)「回答を1回に制限する」にチェックを入れ、「保存」をクリックする。
。
32,1 ;-webkit-transition-timing-function:cubic-bezier. 5 ;box-shadow:var --plyr-range-thumb-shadow,0 1px 1px rgba 35,40,47,. ・フォームのデザイン性にこだわりたい ・Webサイトのトンマナに合わせてフォームを埋め込みたい ・フォーム作成だけでなく、問い合わせの管理や集計も行いたい formrunは、20種類以上のテンプレートが用意されており、クリック操作だけで簡単におしゃれな フォームを作ることができます。
- 関連記事
2021 lentcardenas.com