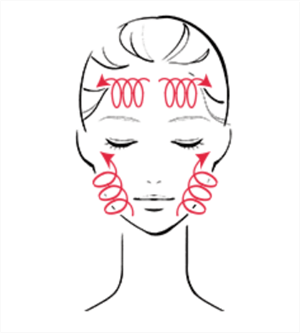
シミウス 基本的な使い方 - 基本的な使い方を覚えて効果を実感しよう!
バッチファイルを作る場合は、まずコマンドプロンプト上でコマンドを手動で入力して実行し、正しく実行できるかどうか確認してから、コマンド列をバッチファイルに貼り付けるとよい。
「パスファインダー」という図形同士を合体させたり、切り抜いたりする機能を利用することで図形のみで思い通りの画像を作ることができるのです。
まずは簡単に画面の説明をします。
先ほどよく使うショートカットをご紹介しましたが、中には「ちょっと使いづらい」と思ったショートカットがあるかもしれません。
同じ処理を後で繰り返したい場合は、バッチにしておくと簡単に実行できる。
VScodeでは簡単にショートカットキーの割り当てが変更できます。
プログラムを作成したらメニューの「実行」ボタンをクリックしてプログラムを実行します。
2行目がになっていますので、enをjaに書き換えてください。
自動でフォルダーとファイルを作成してくれます。
サブウィンドウに作成したプロジェクトが表示されます。
4行目にある「chcp ~」が実際に実行されるコマンドである。
「Tab」キーで展開• とはいえバッチの仕様は、Windows NTからWindows 2000になる時にいくらか機能が強化されたぐらいで、それ以降、あまり大きな変化はない。
シミウスをボディへ使う場合の使い方 顔以外にも体にもシミができてしまうことがありますよね。
実際にデザインする際に使いながらマスターを目指しましょう。
」classを付ける• 冒頭で紹介したペンツールもこのドローイングツールの一つです。
日本語化については、次で説明させて頂きます。
これで、「画像は横幅600pxにしてください」など言われても大丈夫ですね。
緑色の「Install」ボタンをクリックしてインストールしてください。
Illustratorと図形 マスクの使い方 フリー画像の一部だけをくり抜いて使いたい…そんなときに大活躍のマスク機能。
例として、headerの中にメニューのリストを3つ書いてみましょう。
習うより慣れろ、でデザインを繰り返していく内にコツはつかめるのでしょうがどうせなら良い配色をたくさん目にして慣れたいですよね。
- 関連記事
2021 lentcardenas.com