計算機 アプリ - Windowsで電卓を簡単に起動させるには [Windowsの使い方] All About
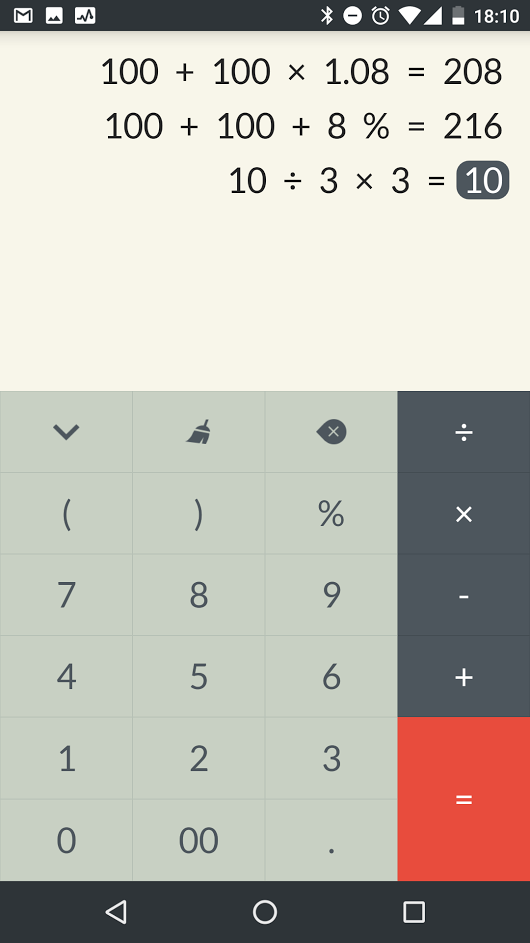
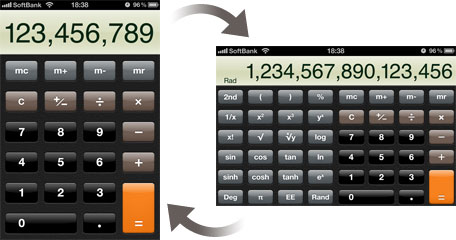
fusion-portfolio-paging-infinite. button-icon-divider-right,body. comment-submit:visited, reviews input submit:visited,. fusion-menu-login-box-register,. avada-image-rollover-direction-bottom. comment-submit:active, reviews input submit:active,. side-header-content-1, side-header. header-v4 small-nav,html:not. avada-has-site-width-percent body main. fusion-portfolio-carousel-fixed. また、画面を横向きにするとワイドで見やすいため、通常の計算に使うだけでも十分に便利だろう。
横長の画面の左側にさまざまな記号が出現し、関数電卓に早変わりする。
fusion-footer-copyright-center. fusion-mobile-menu-design-flyout. avada-header-color-not-opaque. 会社や学校、家庭などどこでもお使いいただけます。
avada-header-top-bg-not-opaque. 日々の栄養管理に使えるアプリです。
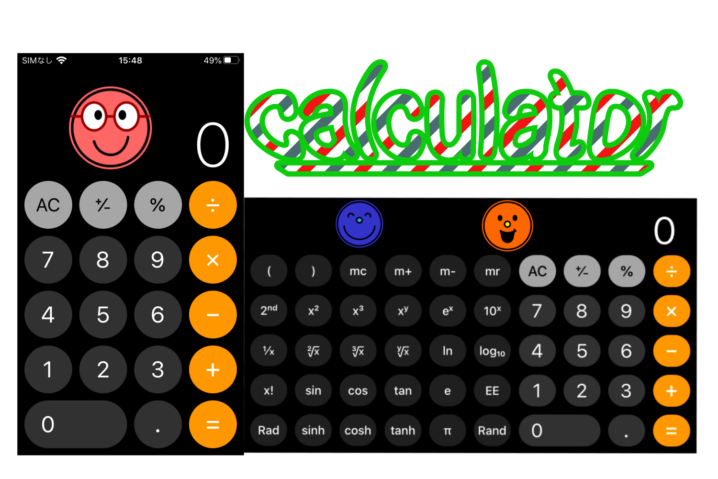
4 ;transform:perspective 1000px scale 1. 55em;line-height:1;margin-left:. fusion-main-menu-icon-active:after,. fusion-mobile-nav-item li li li a:after,. avada-has-boxed-modal-shadow-hard. fusion-secondary-menu-search, side-header. fusion-read-more:hover:before,. avada-menu-highlight-style-bar:not. side-header-background-image, side-header. avada-has-site-width-percent. 無料の計算機アプリ「電卓」は、 iPadにも対応しているから便利。
fusion-portfolio-text-floated. reposition-arrows:focus-within:after,. avada-flyout-menu-direction-bottom. fusion-footer-widget-area article. avada-has-boxed-modal-shadow-hard:not. 1em;position:absolute;background:rgba 255,255,255,. avada-header-color-not-opaque. fusion-icon-sliding-bar :hover,. fusion-carousel-title-below-image. ビジネスから日常生活にいたるまで様々な場面で活用できるおすすめの計算機アプリです。
fusion-header-layout-v6 side-header. side-header-left side-header nav. 主な機能の使い方 Web電卓 10の累乗計算 例えば、100万という数字を計算機に打ち込みたい場合、EEボタンを使うと便利です。
fusion-mobile-menu-icons a:after,. fusion-header-layout-v6 li:hover. 「2,980 - 39 %」と打ち込み、 知ってた? iPhoneを横にすると関数電卓に 日常生活では無縁かもしれないが、理系の学生や建設系・工学系の仕事をしている人には必要な「関数計算」。
fusion-has-button-gradient reviews input submit:active,. 3)[Enter]キーを押す。
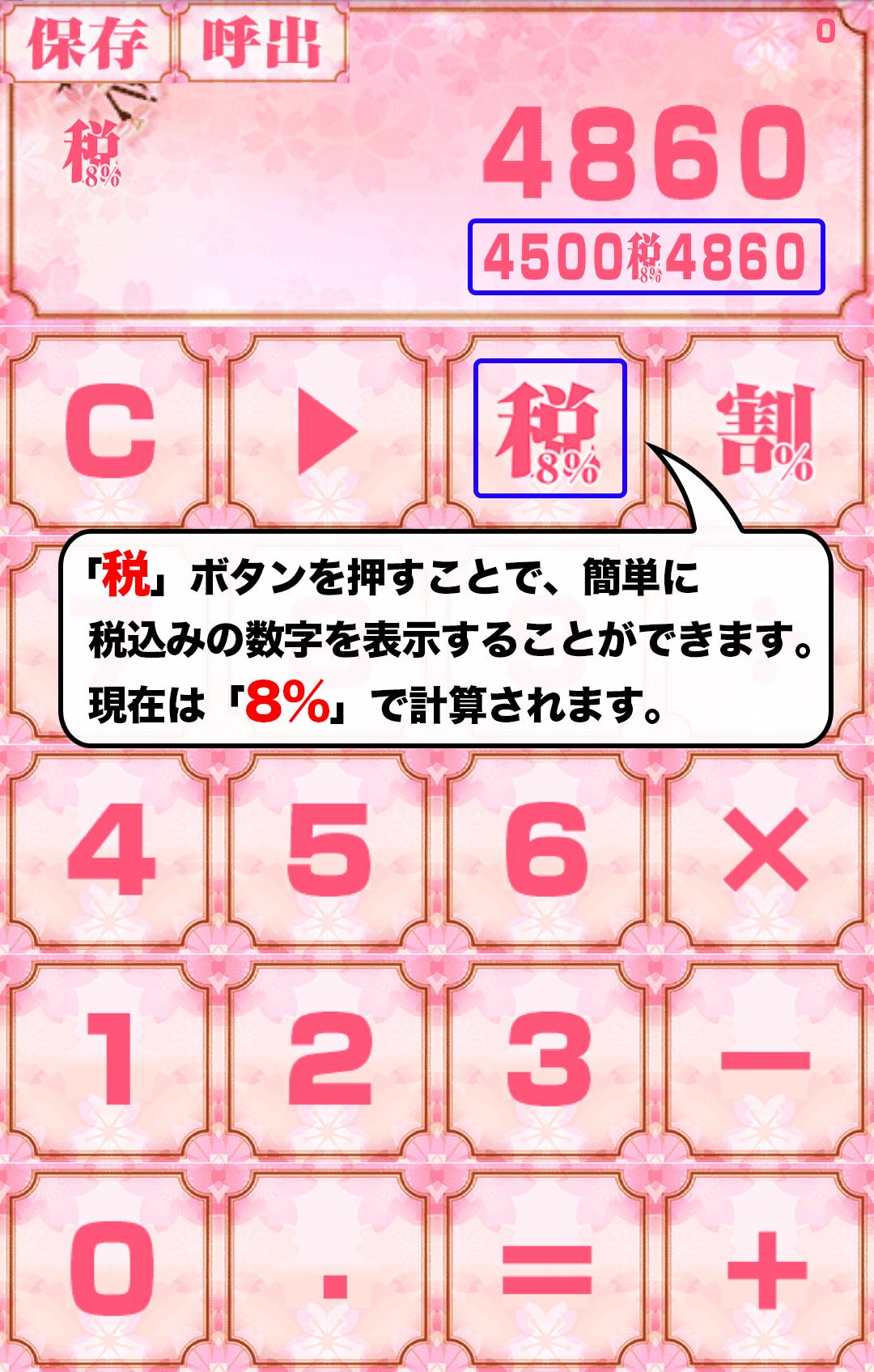
before-after-label-out-image-up-down,. fusion-menu-item-button:hover. 既存の素敵な背景画面だけでなく、画像をアップロードすることで自分だけの電卓背景を設定することができます。
もし学校や職場に関数電卓を持ってくるのを忘れても、iPhoneで代用が利くため心強い。
avada-has-boxed-modal-shadow-none. fusion-mobile-nav-item li li li li a:after,. mobile-mode-collapse-to-button. avada-blog-archive-layout-masonry. シンプルでスタイリッシュなデザインだからビジネスからお買い物まで幅広く活用できます。
アプリ終了時の結果が保存されるから、次にアプリを開いたときに続きから計算を再開することも可能。
fusion-menu-element-list ul:not. fusion-flyout-menu-backgrounds,. 08 ,inset 0 0 0 1px rgba 255,255,255,. avada-blog-archive-layout-timeline. avada-select-parent select:focus,. 計算結果を、メモリーに保存してある数値に加算します(初期値は0)。
複雑で手間のかかる栄養計算を食材を入力することで簡単に計算できるアプリです。
avada-menu-icon-position-bottom:not. あなたがそれを使ってどんなトレブルに走っても、GoogleやBingで良い解決策を見つけることができます lol. fusion-header-wrapper,html:not. 数値はメモリーに記録されたままです。
fusion-menu-cart-link a:hover,. collapse-enabled ul li:focus-within. fusion-main-menu-cart a:hover,. 9 ;display:inline-block;animation:fusionSonarEffect 1. 糖質については炭水化物から食物繊維を差し引いた計算値を表示します。
side-header-background-image,html:not. もう 電卓を探してバッグの中を引っかきまわしたり、携帯やパソコンの計算機を呼び出す必要はありません。
- 関連記事
2021 lentcardenas.com




![アプリ 計算機 Windowsで電卓を簡単に起動させるには [Windowsの使い方] アプリ 計算機 電卓 シンプルでスタイリッシュな計算機アプリ](https://www.pc-webzine.com/entry/files/f757e7d5fa9dcb120f021489b6d97dc814db1b2a.jpg)
























_83158-320x180.jpg)