タイピングゲーム 作成 - C言語でタイピングゲームを作ってみた.c
今回は 無料で使えるタイピング練習ゲームを9つ紹介します。
Correctメソッドの実装 正解時の処理を行うCorrectメソッドの中身を実装していきましょう。
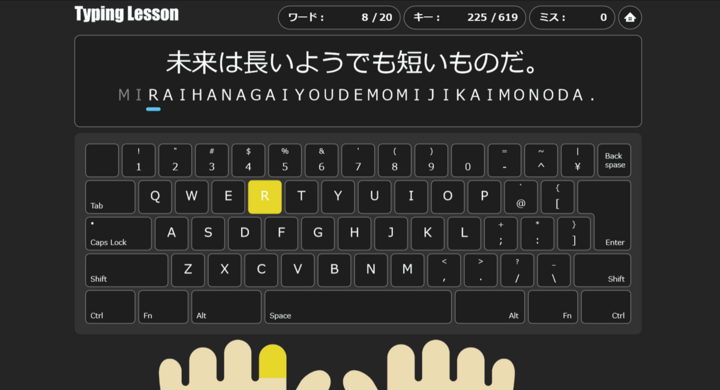
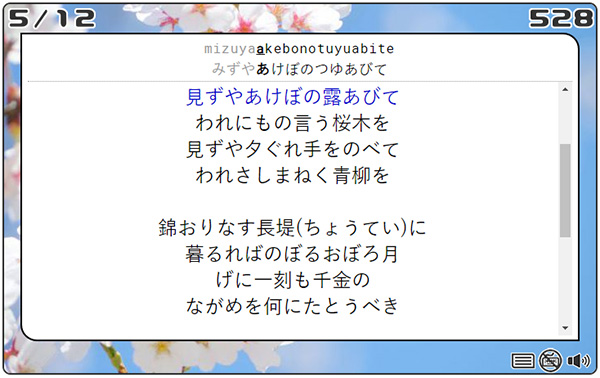
夜の森タイピングでは、選択肢をすべて打ち込まなければ先へ進めない仕様になっています(上画像)。
また、タイピング技能検定の模擬試験を受けることも可能です。
の商標です。
要素と要素の間に別の要素が入ると、直後の弟要素でなくなってしまうため、適用されなくなります。
パソコンに関する基礎知識や、パソコンの使用に際する注意事項がお題の 「富士通パソコンタイピング」というテーマがあります。
・10個のタイピングが終わるまでの時間を測定し、最後に『あなたのタイムは〇秒でした』と表示したい。
ここからスタートです。
webライティングで「記事を速く書けるようになりたい」と思ったら、タイピングのスピードを上げるのもひとつの方法です。
正直、簡単な記述の組み合わせでしかないので、 普通にjQueryが分かる人なら全然できると思いました。
CSS側では:valid擬似クラスが有効であるか、:invalid擬似クラスであるかで、スタイルを出し分けるようになっています。
そのため、Firefoxではユーザーがクリックしてフォーカスを当てるか、タブキーで移動する必要があります。
時間の管理にはCSS Animationsを使用します。
正常に入力できない、始まらないなどの場合、再読み込みすることで解決することがあります。
仕様はCSS Selector Level3のや、MDNのなどを参照してください。
e-typingでAランクくらいの実力の人は、1000位~2000位くらいのゴーストと競うといい勝負になると思います。
pattern属性:input要素に入力された値と、属性の値として指定された正規表現文字列を比較し、マッチした場合に:valid擬似クラスが有効になり、マッチしない場合には:invalid擬似クラスが有効になります。
- 関連記事
2021 lentcardenas.com