Twitter ヘッダー サイズ - クリスタ(CLIP STUDIO)でTwitterのヘッダー画像を描いてみた(初心者実践)
ではまた!. レイヤーがたくさん分かれてるので、レイヤー操作をミスりまくりで大変でした。
アプリをダウンロードする• 今の自分にしてはよく頑張りました。
少なくとも「 明るい色から塗り始めて、段階的に暗い色を置いていく」という基本は外したら駄目ですね。
しかし、縦に長く、横に短い表示のスマホでそのPC向けのヘッダー画像を表示した場合、横幅が足りず文字が画像に入りきらない可能性があります。
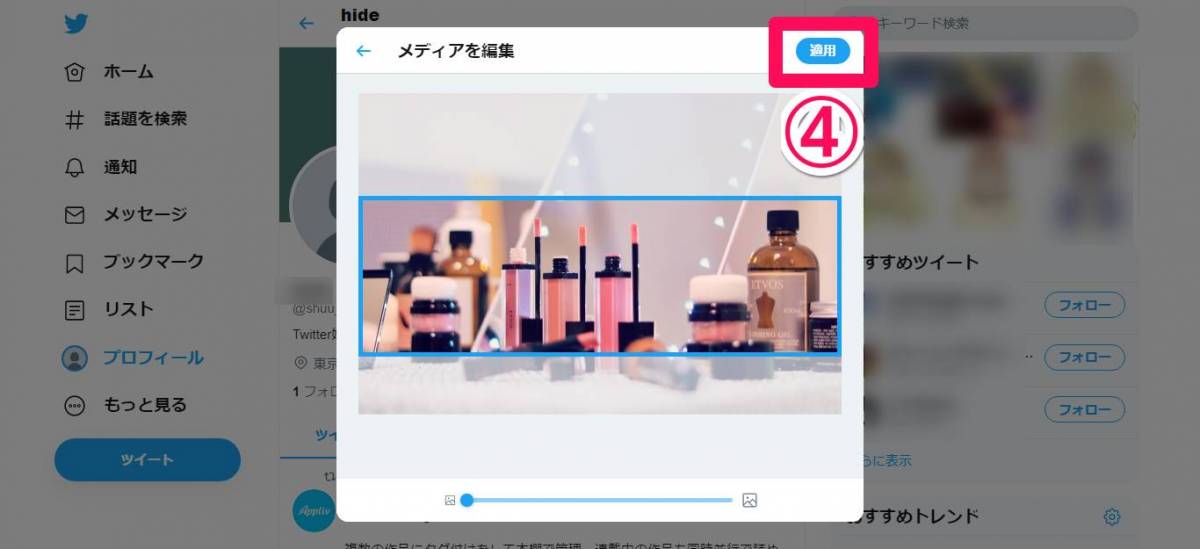
アイコンを変更する際には、ヘッダー設定時同様にガイドラインが表示されます。
まだ、影の付け方に固さがあるけど、一応納得いく感じに塗れました。
ヘッダー画像はPCの方が横長で、スマホの方が縦長に表示されることになります。
きちっとはみ出さずに塗ることで、この色のレイヤーの上のレイヤーで「下のレイヤーでクリッピング」を設定すれば、上のレイヤーの色が髪色の範囲から出なくなります。
<iPhoneから> <PCから> 設定時に自分が表示したい箇所が映るように、表示箇所の調整がしやすかったです。
パソコン・スマホ別に紹介!Twitterのヘッダー画像を作成する方法 では早速、Twitterの ヘッダー画像の作り方について見ていきましょう。
こうやって並べてみると、パソコンとスマホでプロフィール画像の位置が違う事がわかりますね。
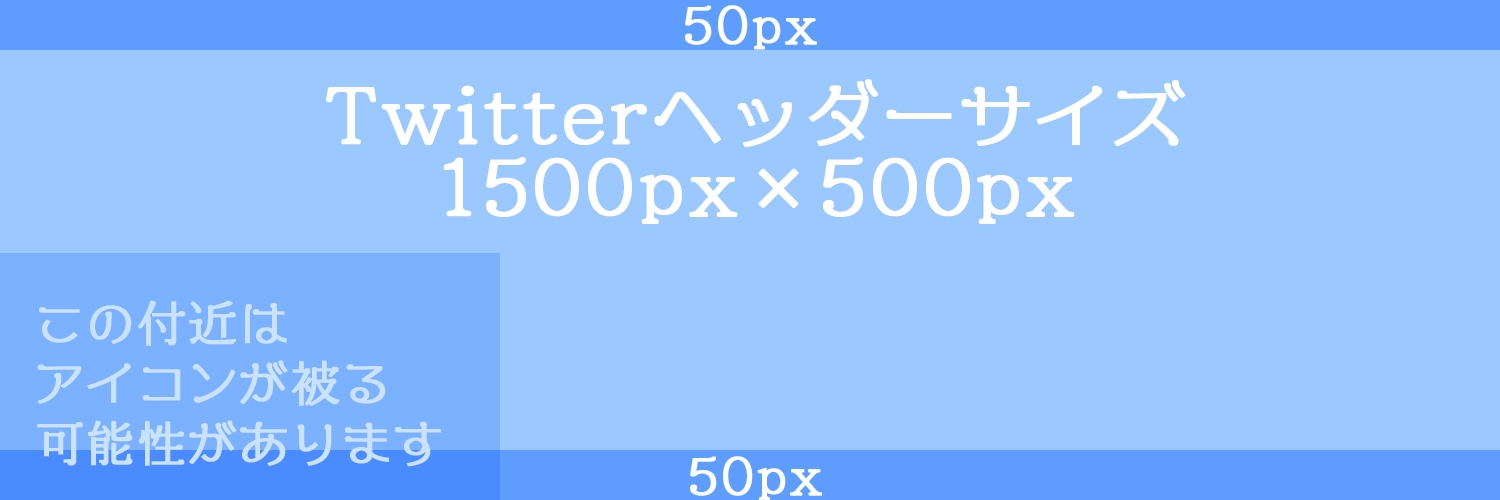
Part2. 1つ目: アイコンで隠れる箇所 2つ目: ヘッダー上下60ピクセル まず1つ目の「アイコンで隠れる場所」は、ヘッダー左下の部分のことです。
この部分に文字等を入れるのは避けた方が良いでしょう。
important;text-decoration:none! 【追記】iPhoneの場合 機種によっては「ノッチ」と呼ばれるフロントカメラを配置している部分があるそうです(知らなかったというか意識してなかった) それが、こちら。
(このやり方を知ったときは感動しました・・・) しかし、髪色のベースの色としては微妙でした。
これがわからないと、どのようなサイズで作成したらいいかわからず、下手すると前回のように絵を描き終わった後で画像解像度が低すぎた!と後悔してしまう可能性もあります。
2-3. ちなみに、グラデーションはクリスタのグラーデーション機能のプリセット「夜空」を使っています。
まとめ 自社のアピールができるヘッダー画像を万全に準備したのは良いものの、表示したい文字がアイコンとかぶってしまっていたり、表示に入りきらずはみ出してしまっているとせっかく画像を準備したのにもったいないことになります。
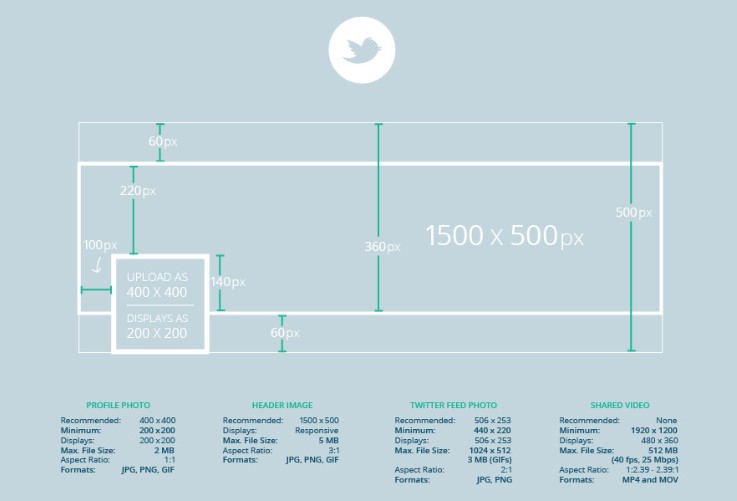
Twitter 推奨ヘッダー画像サイズ 横1500ピクセル、縦500ピクセル。
ただ、推奨サイズのヘッダー画像をアップロードしても、 Twitterのプラットフォームが想定するモニターやブラウザを使用しないと、その一部が切れて表示される場合があるので注意してください。
そして、オリジナルといえば「うちの子」でしょう!あとツインテールも。
ところで、この金髪を塗る作業と並行して、主線の修正にかなり時間をかけました。
そんなことにならないように各SNSのヘッダー画像の特徴を把握して作成するようにしましょう。
私のヘッダーは2020年4月21日現在、まだ非表示部分に文字が入っている状態です。
- 関連記事
2021 lentcardenas.com


![サイズ twitter ヘッダー Twitterヘッダーとは何か?どの部分?画像サイズは?作成方法まで徹底解説 サイズ twitter ヘッダー Twitterヘッダーのサイズやフリー素材、変更方法 [Twitter(ツイッター)の使い方]](https://appliv-domestic.akamaized.net/v1/1200x/r/articles/84654/43289_1567584546_007488300_0_1331_625.jpeg)
![サイズ twitter ヘッダー Twitterヘッダーのサイズやフリー素材、変更方法 [Twitter(ツイッター)の使い方] サイズ twitter ヘッダー 【2020】Twitterアイコン・ヘッダー画質劣化回避方法【PNG】|てんてんそら|note](https://rei-yumesaki.up.seesaa.net/image/20180216-Twitter-Waku.png)


![サイズ twitter ヘッダー Twitterヘッダーのサイズやフリー素材、変更方法 [Twitter(ツイッター)の使い方] サイズ twitter ヘッダー パワポで作るTwitterヘッダー画像テンプレート|ホリ@パワポ師|note](https://online.dhw.co.jp/_cms/wp-content/uploads/2016/08/canva.jpg)